Responsive website design advocates that we move our design speculation to make good of these imperatives. Using liquid frames, responsive images, and media questions to capture the back and forth movement of the web.
Wearable understandable
Programs that are smaller than our minimum size cutoff points require a denser scope of sort sizes. In case you haven't set up a typographic framework that can hold requests for this new setting (clocks, handheld devices, computerized sticky notes, whatever), now may be an ideal opportunity to think of it as. was prepared for anything, arguing that his site was simple and worked to be well arranged in the future.
Live source interpolation on the web
We all need to delineate jaw-dropping typographic encounters, while serving customers in a gigantic display of devices. However, today's guy is inflexible and doesn't scale. Responsive website design can take care of this problem by making the web fonts more systematized and taking into account, and introducing the live web text style can offer us some help in getting there.

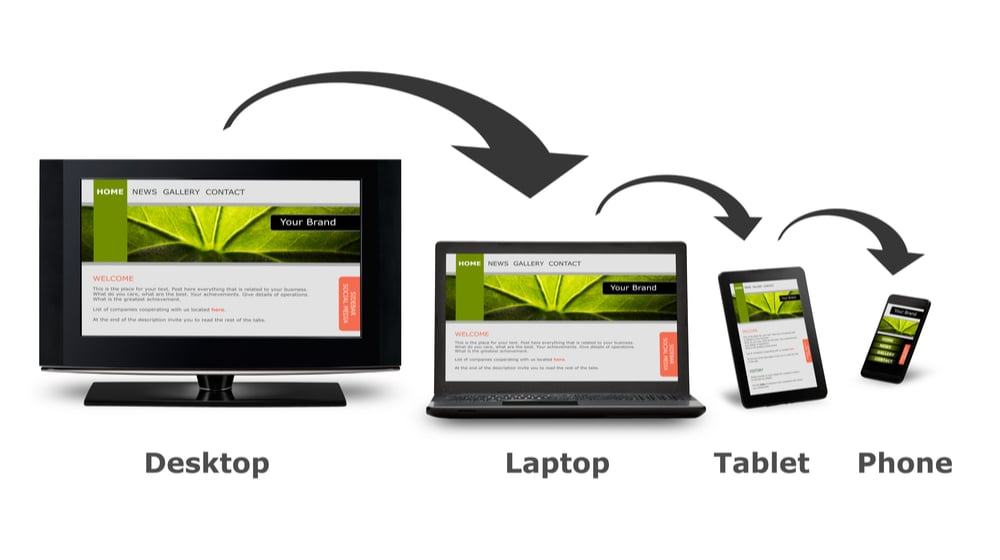
Image source:-Google
Arrange for the performance
We should build sites that are not only responsive, but compatible, universally available, and, well, responsive and responsive design. Our ways of dealing with responsive sites should always consider showing signs of gadget change, restricted systems, and sudden setups.
Responsive imaging in practice
When we design responsively, our substance is richly and effectively transmitted to any device. Most of our substances, that is, apart from images. For a considerable period of time, companies have considered the customers with the highest number of shipments to show goliath images to the whole world.
Professionals take us to the new image component and different credits to allow us to bookmark numerous surrogate fonts. Find out how to use responsive images now: Submit the best image for each configuration, reduce page weight, and speed up execution.

